

Many language colorizers have been uploaded to the VS Code Extension Gallery by the community. This topic explains how to install new languages from the Extension Gallery as well as create your own. You and the community can also add new languages to VS Code. VS Code includes support for many languages in the box giving great syntax highlighting (colorization), bracket matching and more.

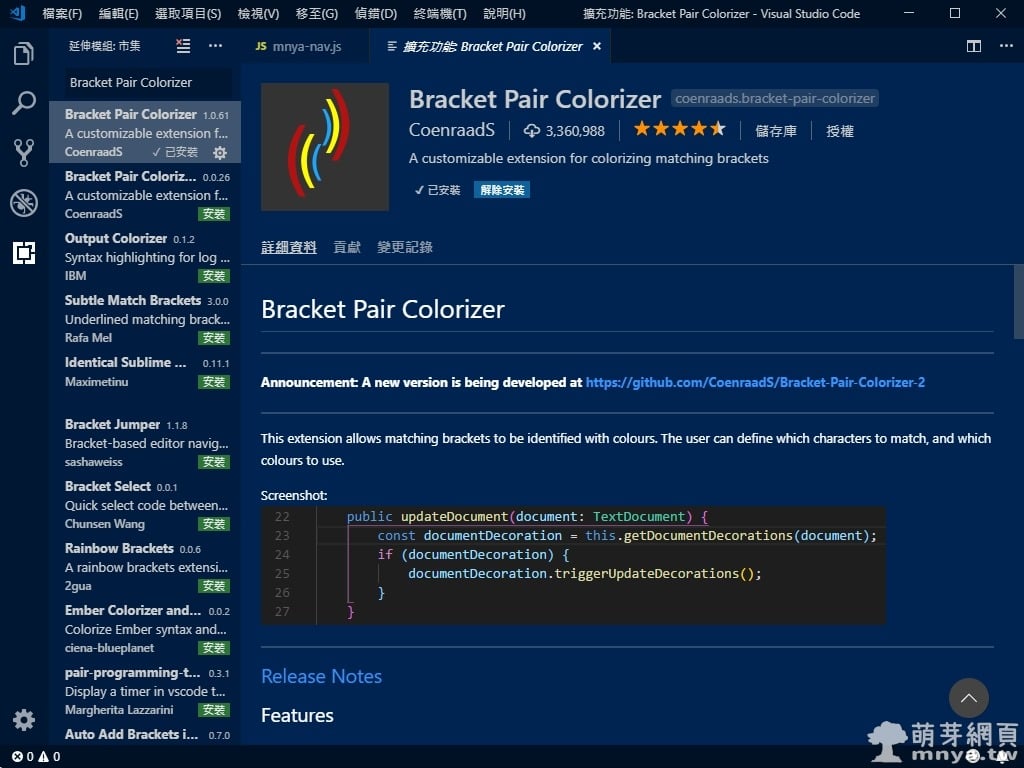
What I like the most about this extension is the ability to choose everything inside of a single quotes, double quotes, back ticks, brackets, square brackets or tag with a single keyboard shortcut.

The build in keyboard shortcuts are great but if you want even more control over your selection checkout the Quick and Simple Text Selection extension by David Bankier. Shift + Alt + Left Arrow Quick and Simple Text Selection

If you want to shrink your selection use: If you press this keyboard shortcut multiple times your selection will grow to the next matching brackets or tag. This will grow your selection and smartly select everything between the matching brackets or quotes. The build in keyboard shortcut for smartSelect is: If you are looking for a quick way to select everything between matching brackets or quotes in VSCode, the following VSCode tips are for you.


 0 kommentar(er)
0 kommentar(er)
